İçerik Yönetimi (Temalar)
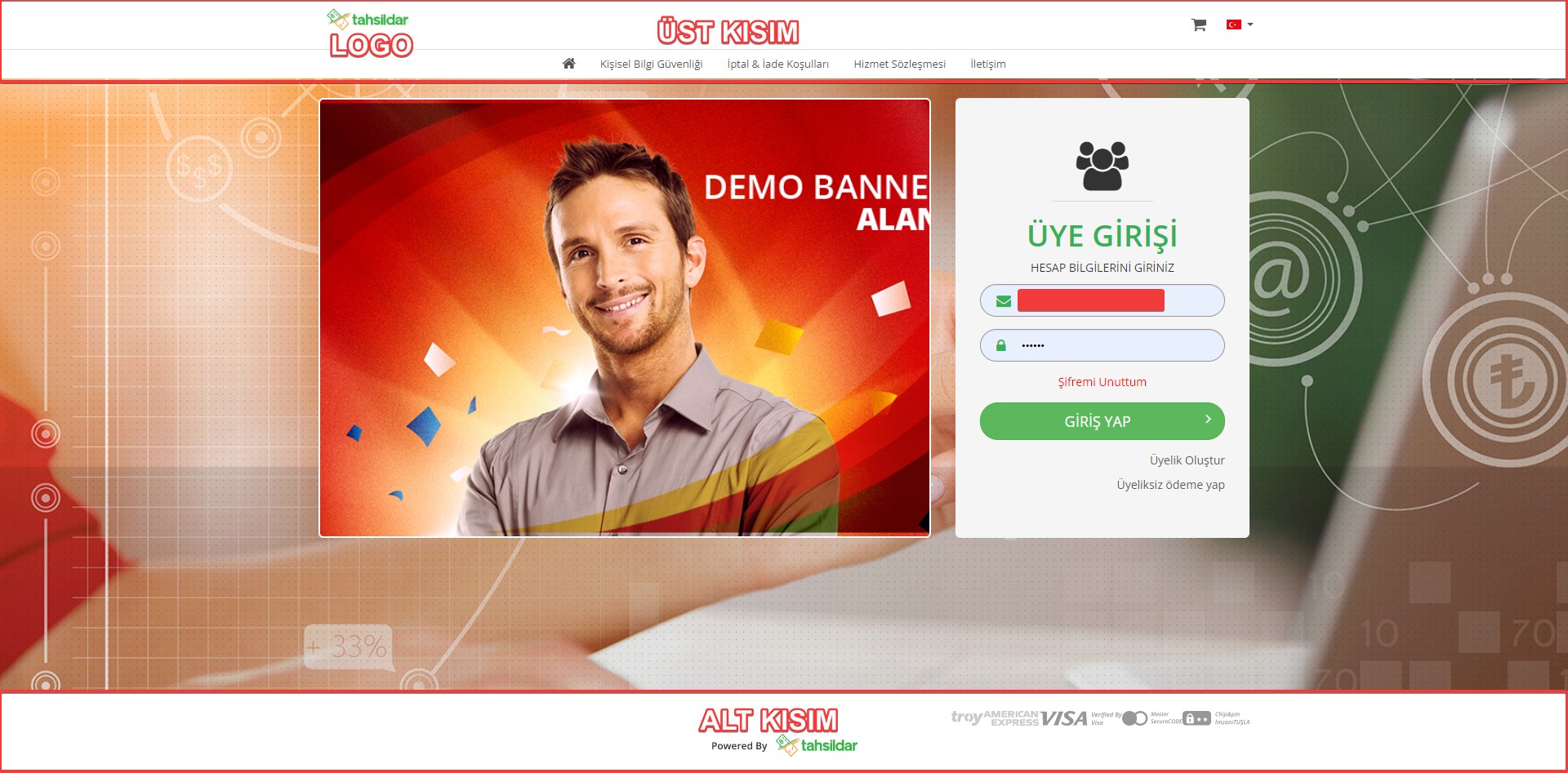
Temalar sekmesi üzerinden sitenizde bulunan " Logo " , " Banner " alanlarını yönetebilirsiniz . Logo banner, sitenin üst kısmında ana sayfa üzerinde yer alan, markanın logosunu ve ilgi çekici mesajları içeren görsel öğedir.
Logo ve banner, e-ticaret sitelerinde birçok fayda sağlar. İlk olarak, marka kimliğini güçlendirir ve müşterilere güven verir. Doğru bir şekilde tasarlanmış logo ve bannerlar , markanın değerlerini ve benzersiz özelliklerini vurgular, böylece kullanıcıların markayla bağ kurmasını sağlar. logo ve banner eklemeleri, marka bilinirliği, müşteri güveni ve satışları artırmada kritik bir rol oynar. Ayrıca logo ve banner eklemeleri ile siteniz daha kurumsal görünecektir.
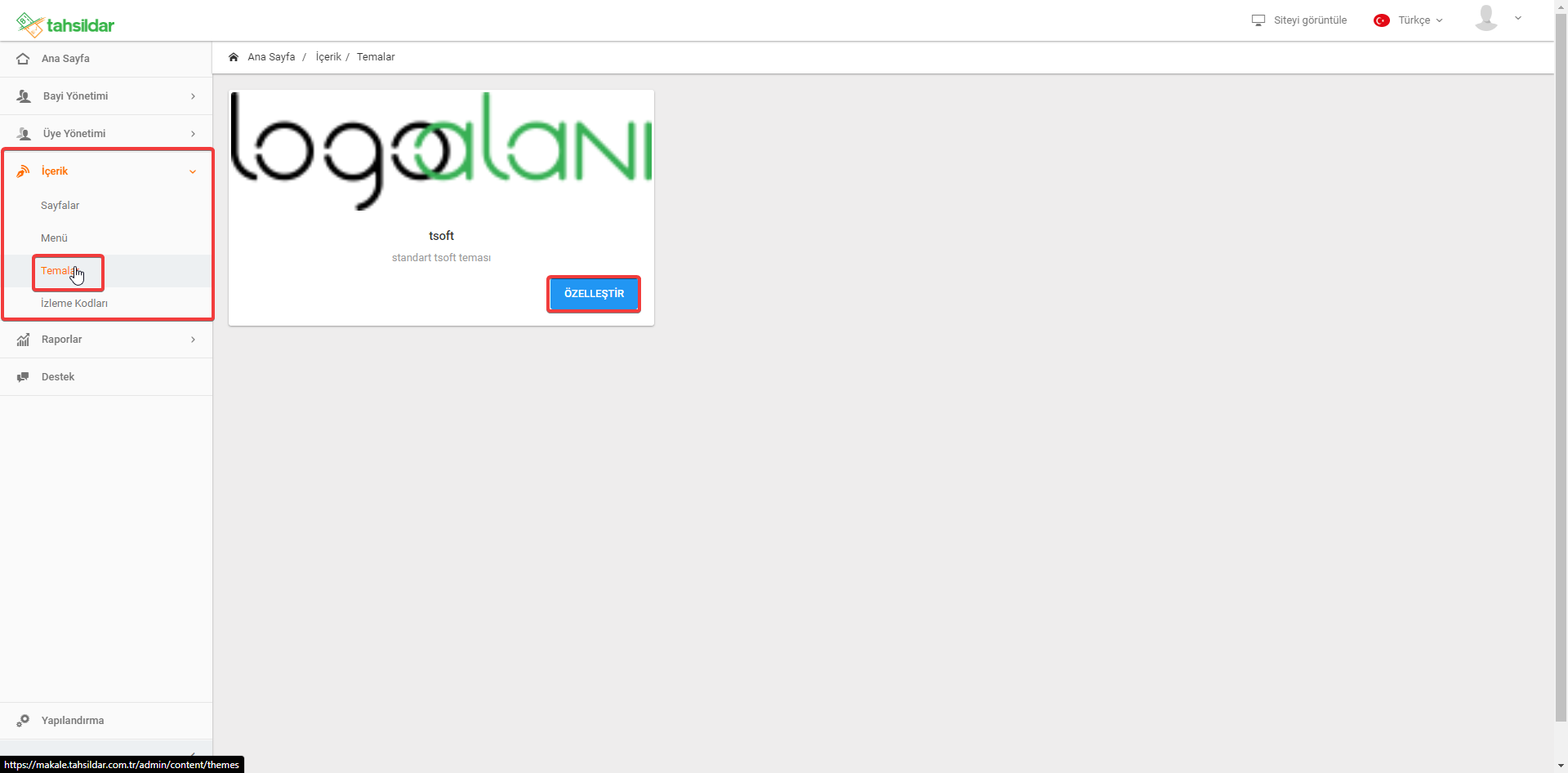
Sitenize Logo veya banner eklemek için İçerik > Temalar alanına giriş sağlayıp açılan sekmede özelleştir butonuna tıklayabilirsiniz.

Üye Giriş , Üye Kayıt ve Ana Sayfa gibi sayfalarda bulunan resimlerinizi de temalar sayfasından düzenleyebilirsiniz.
Açılan sekmede logo ve favicon resimlerinizi düzenleyebilmek için "Genel" alanında bulunan " Gözat " seçeneğine tıklayınız.

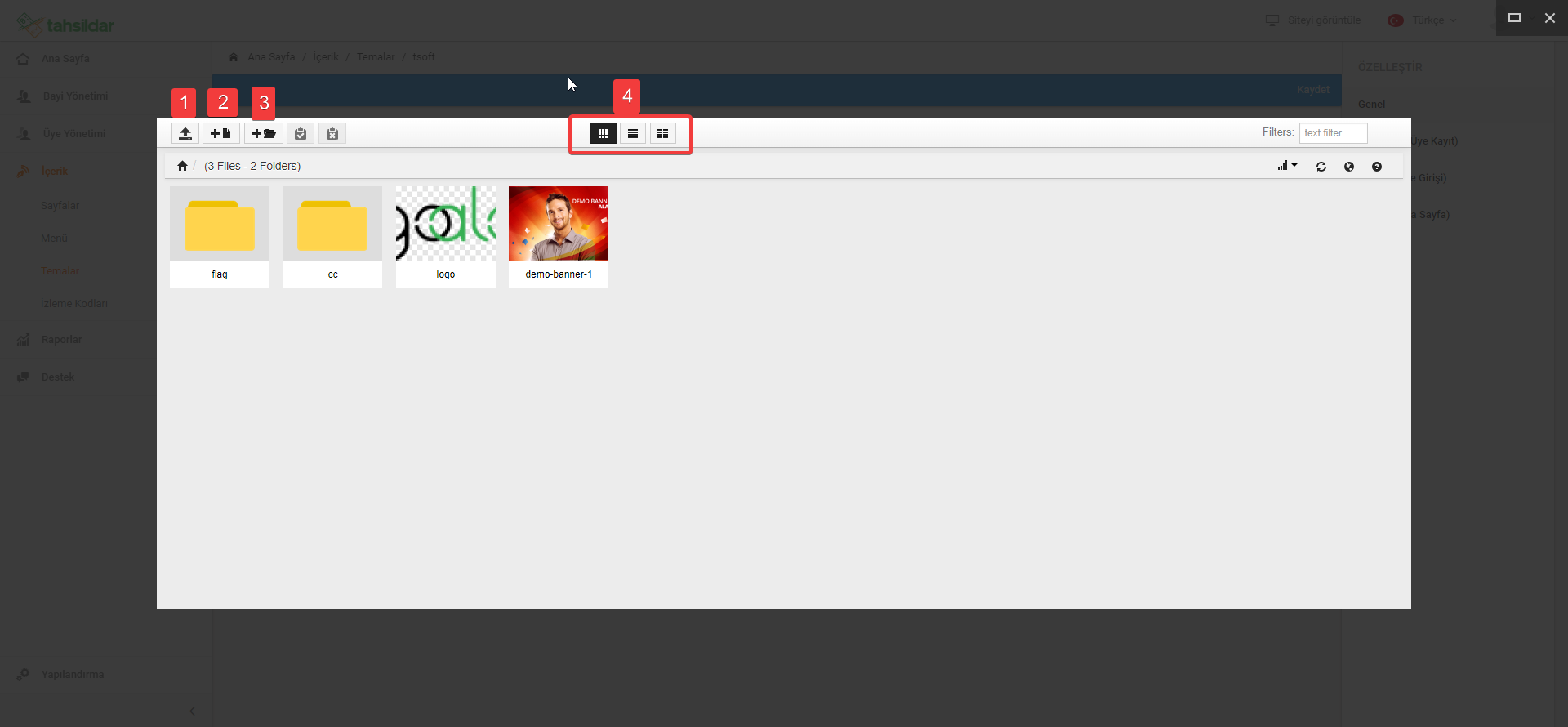
Gözat butonuna tıklandığında dosya yöneticisi açılacaktır. Açılan pencerede tüm görsellerinizi görebilir ve yeni görseller ekleyebilirsiniz.

1-) " Upload " seçeneğini kullanarak resim dosyanızı veya klasörünüzü seçerek içeri aktarabilirsiniz
2-) " New File " seçeneğini kullanarak yeni bir veri eklemesi (Resim) sağlayabilirsiniz
3-) " New Folder " seçeneğini kullanarak yeni bir klasör oluşturabilirsiniz.
4-) "Box view","List view","Columns List view" seçeneklerini kullanarak resimlerin dosya yöneticisindeki "Kutu görünümü","Liste görünümü","Sütunlar Listesi görünümü" şekillerini düzenleyebilirsiniz.
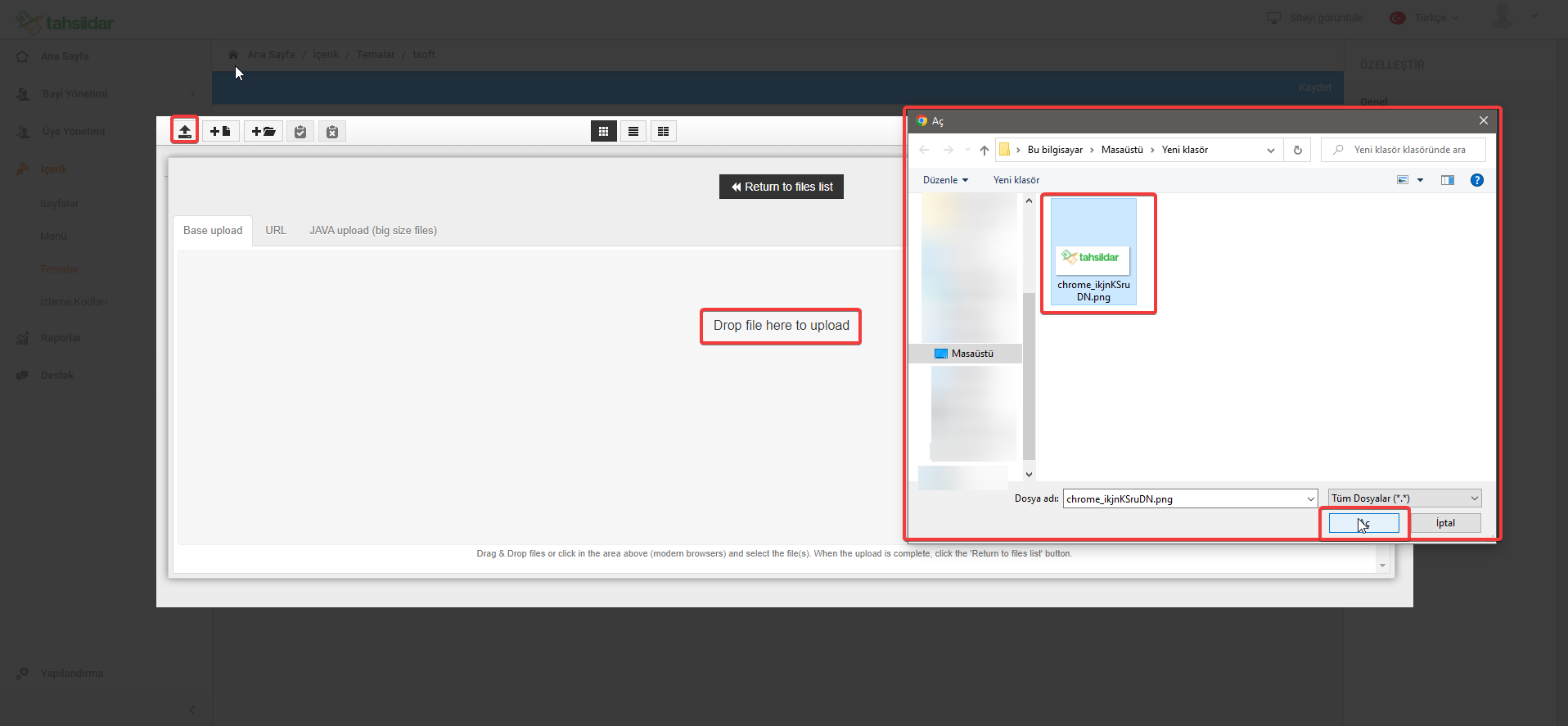
Upload seçeneğine tıklayarak resim eklemesi sağlayabilirsiniz.

Açılan kısımda " Drop here to upload " alanına tıklayabilirsiniz. Karşınıza çıkan dosya yöneticisinde bulunan resme çift tıklayarak veya " Aç " seçeneğiyle sisteme ekleyebilirsiniz.
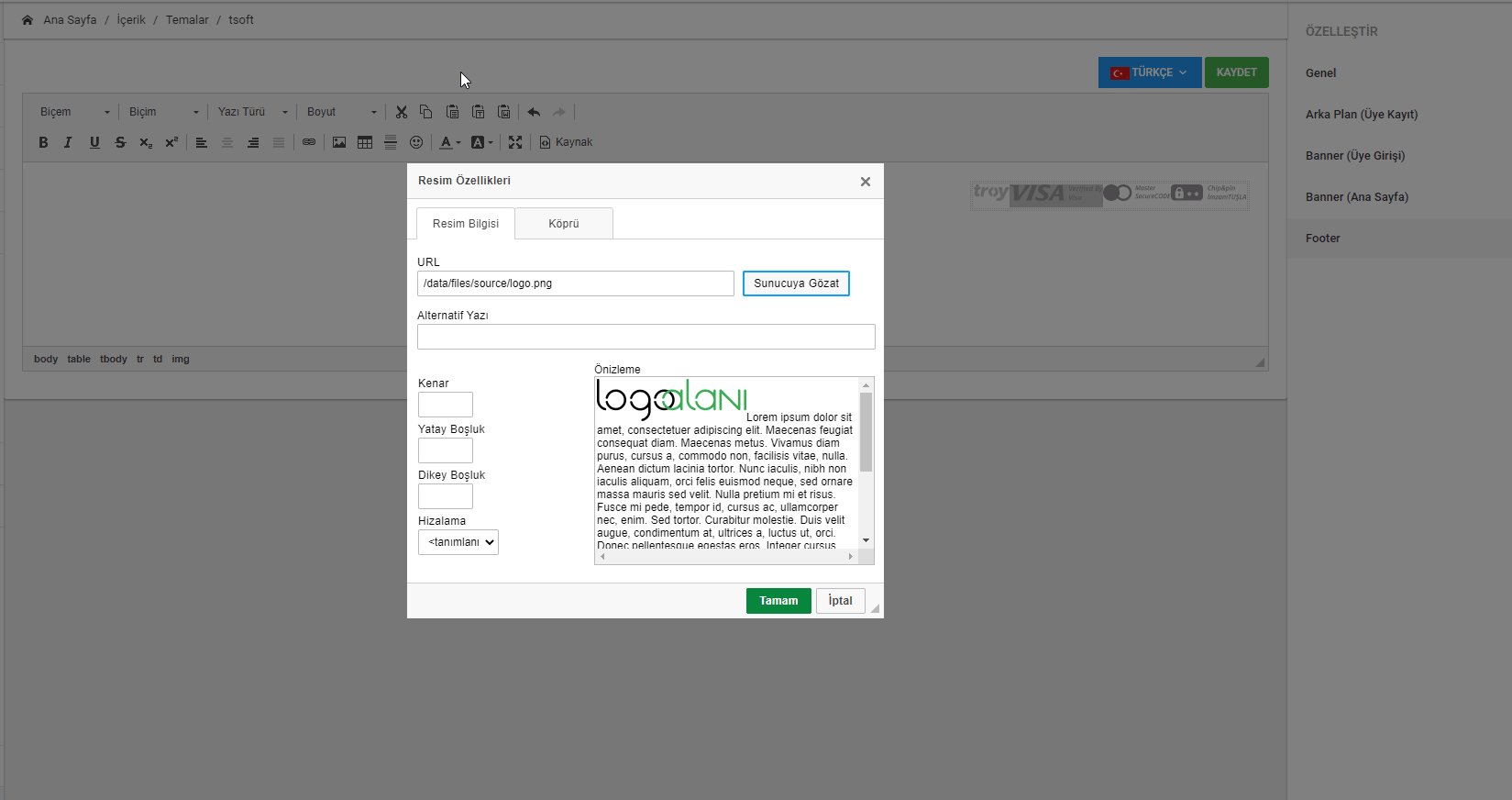
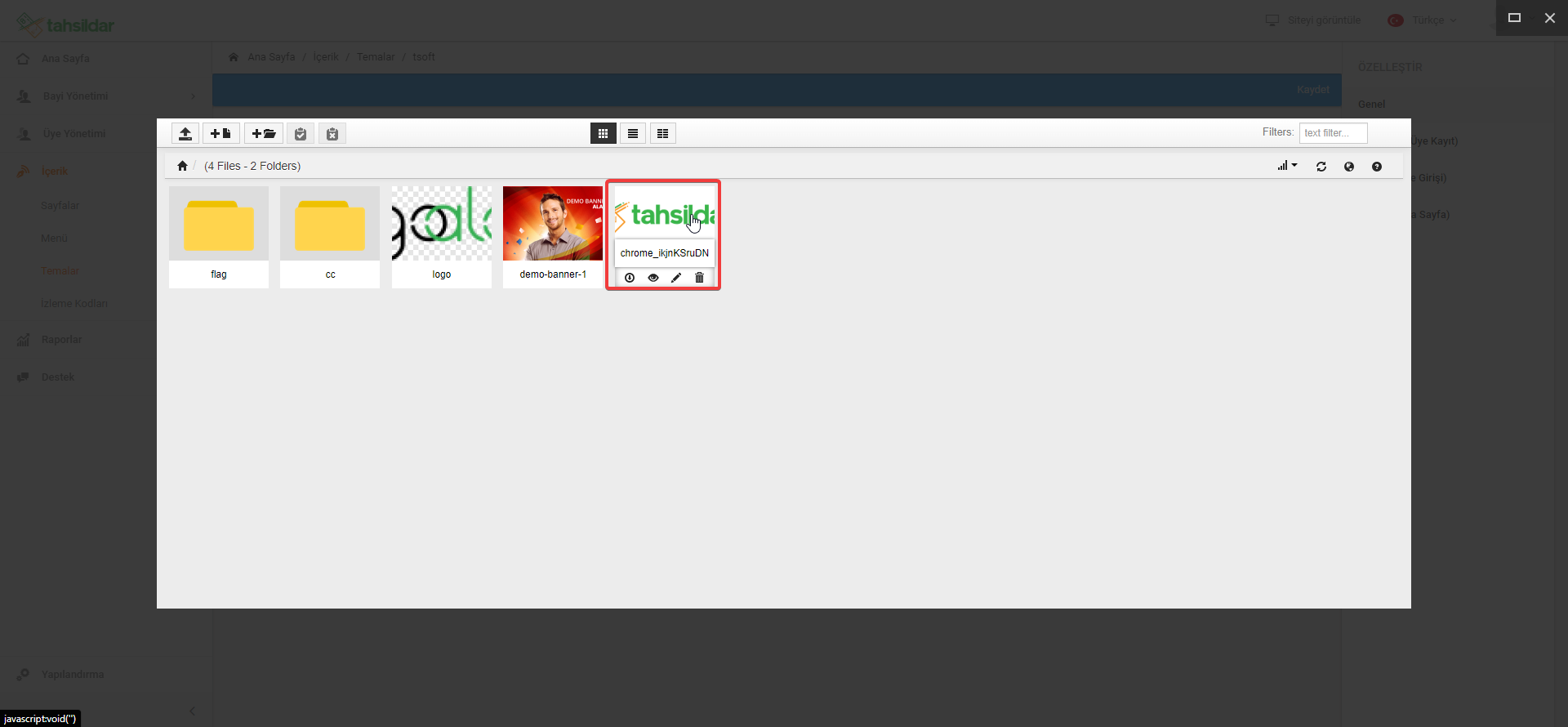
Dosya yöneticisine eklediğiniz resme çift tıklayarak resim değişimlerini sağlayabilirsiniz.

Resim eklendikten sonra kaydet butonuna tıklayınız. Kaydetme işleminden sonra site üzerinden kontrol edebilirsiniz.

Genel
Sitenizde bir çok alana müdahele edebilirsiniz. Dilerseniz logonuza link verme işlemi, favicon ekleme işlemi, menü gösterim işlemi, üst ve alt kısımların renk değişim işlemini sağlayabilirsiniz. Site yapısı şu şekildedir ;

Site de düzenlediğiniz belirli ayarlar yukarıda gördüğünüz kemik yapıya etki etmektedir.
"
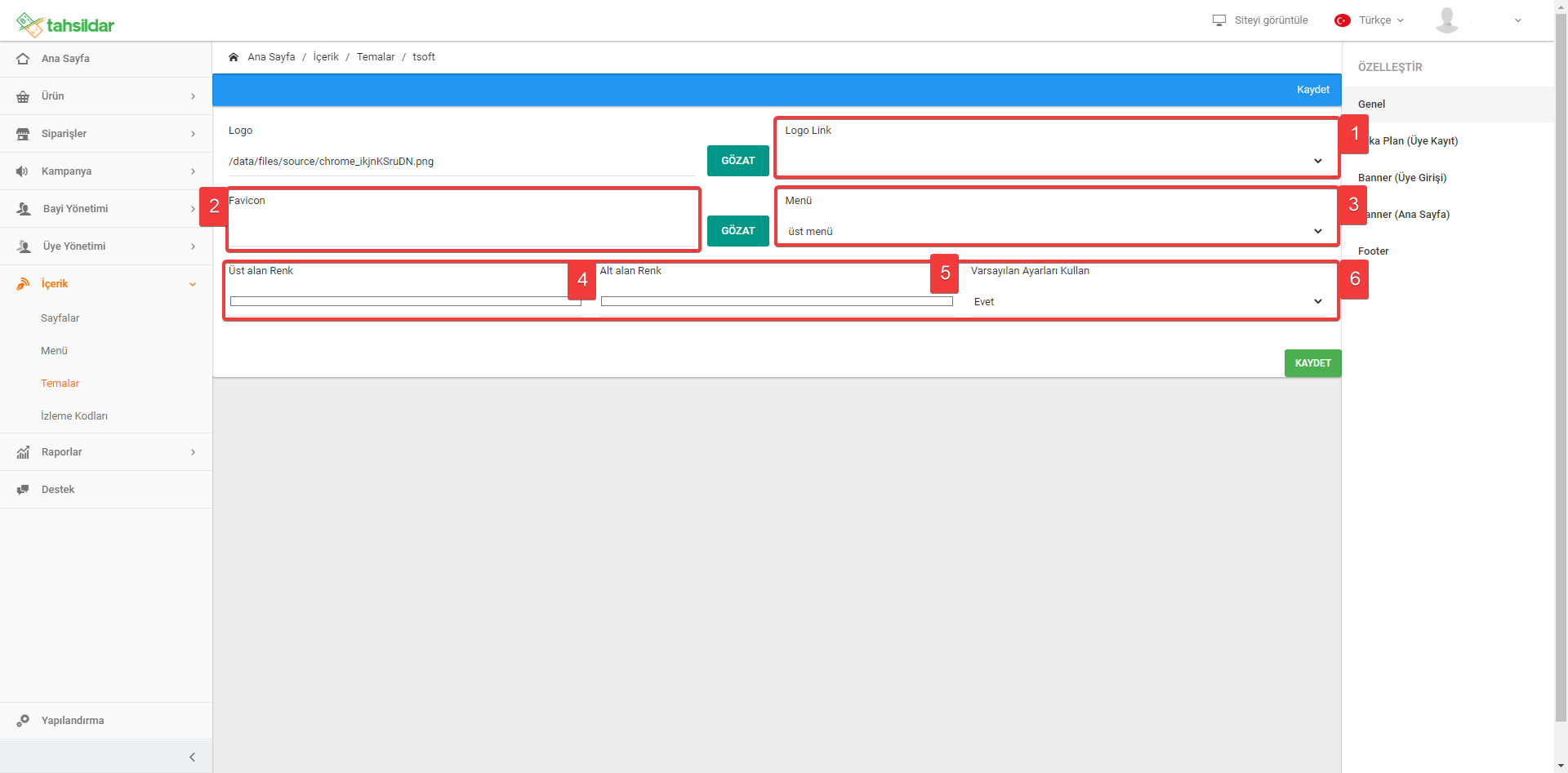
1-) Logo Link : Sisteme eklediğiniz logonuza link verme işlemi sağlamak için "Logo Link" alanını kullanabilirsiniz. "Logo Link" alanına eklediğiniz link logoya tıklandığında yönlendirecektir.
2-) Favicon : Sitenize favicon eklemesi sağlayabilirsiniz. Favicon site başlığının yanındaki resim olarak gözükmektedir. 20x20 olacak şekilde bir resim yüklenmesi sağlayabilirsiniz.
3-) Menü : Sisteme eklenen menülerinizden hangisinin gözükeceğini "Menü" alanından belirtebilirsiniz. " Sayfalar ve Menü " alanından eklediğiniz veriler bu alanda gözükmektedir. Sayfalar ve Menü ile ilgili makalemizi incelemek için tıklayabilirsiniz.
4-) Üst Alan Renk : Sitenizin üst kısmının hangi renk olacağını ilgili ayar ile belirleyebilirsiniz. Belirlediğiniz renk logonuzun bulunduğu üst kısım tab'ını etkileyecektir.
5-) Alt Alan Renk : Sitenizin alt kısmının hangi renk olacağını ilgili ayar ile belirleyebilirsiniz. Belirlediğiniz renk sitenin alt kısım tab'ını etkileyecektir.
6-) Varsayılan Ayarları Kullan : Sistemde değişiklik yapsanız bile varsayılan ayarların kullanılmasını veya kullanılmamasını sağlayabilirsiniz. Bu seçenek "Hayır" olduğunda sizlerin belirlediği renkler siteye yansıyacaktır.
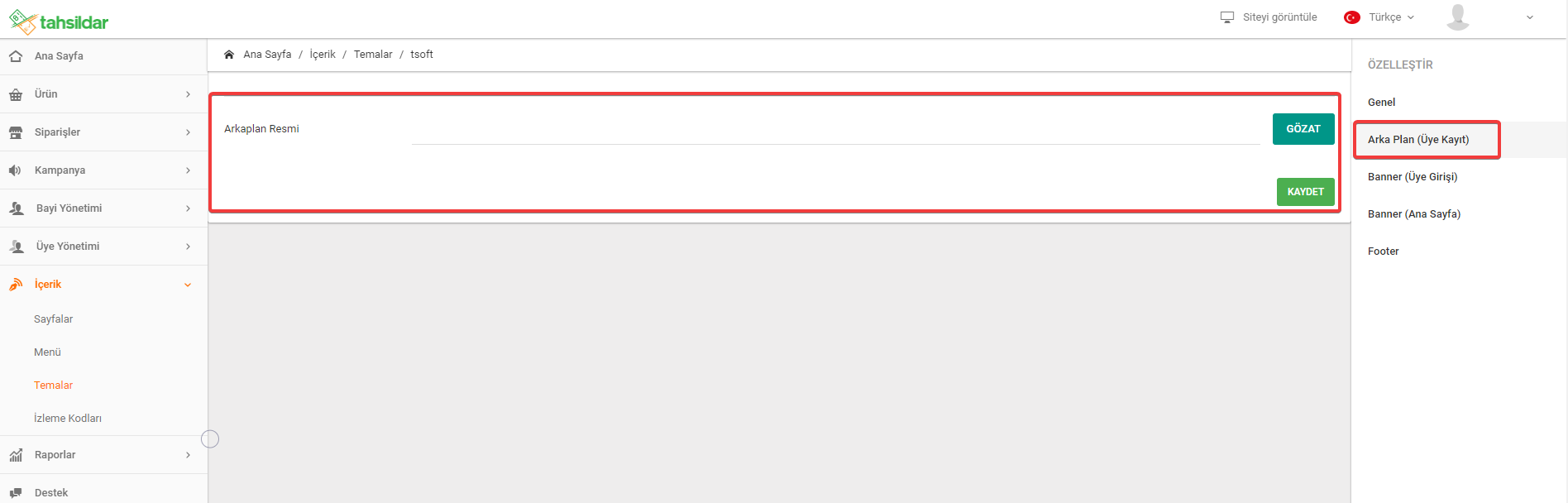
Arka Plan ( Üye Kayıt )

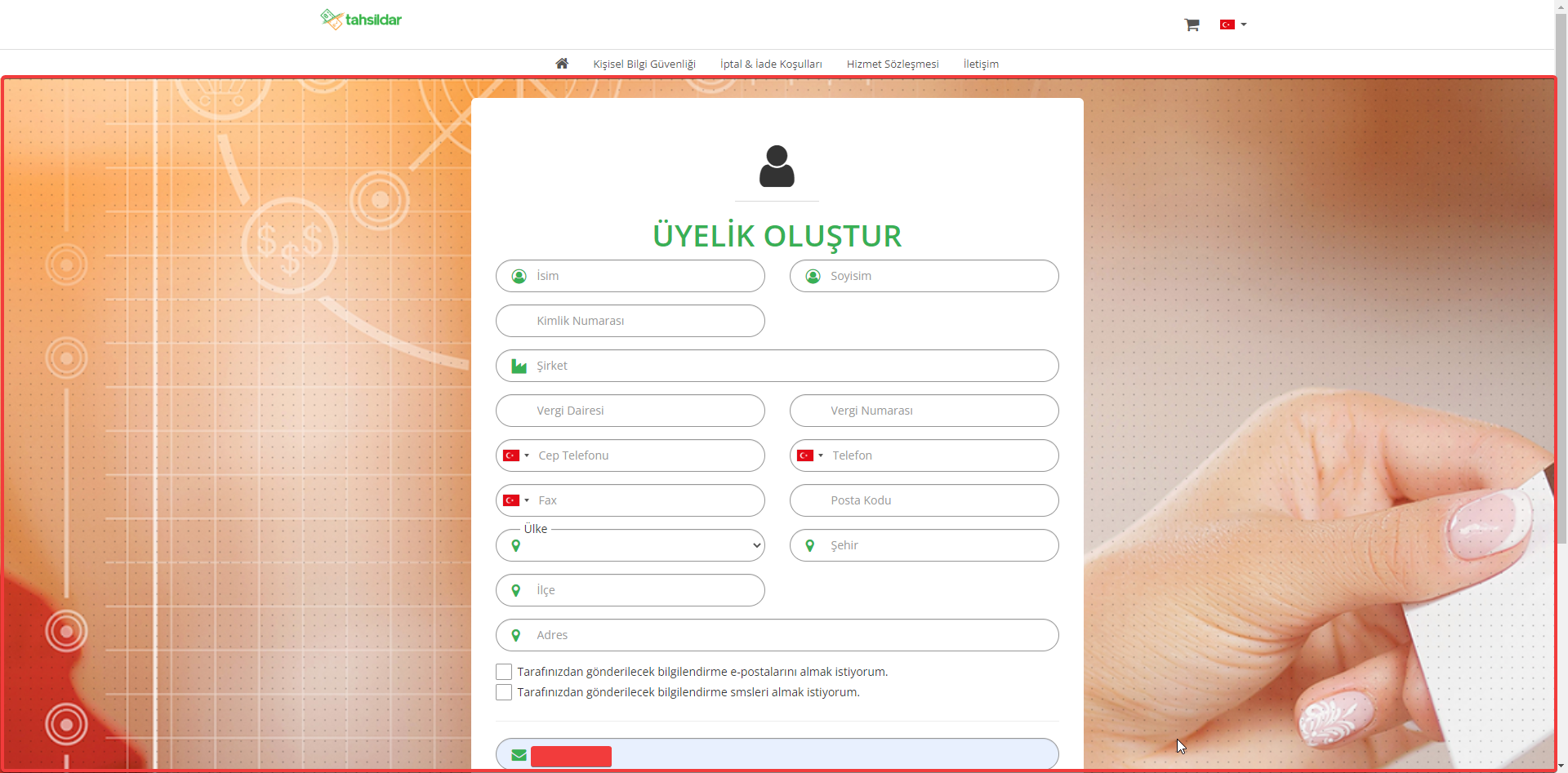
siteismi.tahsildar.com.tr/user/signup " Üye Kayıt " sayfanızın " Arka Plan " resmini Arka Plan (Üye Kayıt) sayfasından düzenleyebilirsiniz. Resim boyutu olarak 1920x1080 boyutunda bir resim ekleyebilirsiniz.

Banner ( Üye Girişi )

Üye girişi sayfasında karşınıza çıkan resminizi Banner (Üye Girişi) sayfasından düzenleyebilirsiniz.

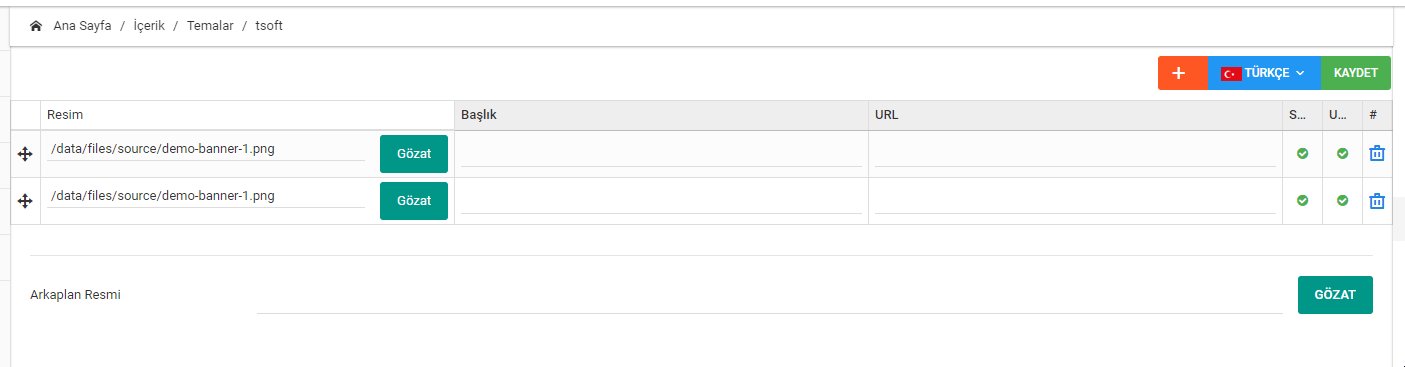
1-) Ekle : Artı butonuna tıklayarak resim ekleme kısımlarını arttırabilirsiniz. Bu alanda herhangi bir sınır bulunmamaktadır dilediğiniz kadar resim eklemesi sağlayabilirsiniz.
2-) Dil Yönetimi : Sitenize eklediğiniz dillerinize göre resim gösterimi sağlayabilirsiniz. Her dile özel resimlerinizi Dil Yönetimi sekmesinden dilinizi seçerek ekleyebilirsiniz.
3-) Kaydet : Yaptığınız değişikliğin siteye yansıyabilmesi için kaydet butonuna tıklayabilirsiniz. Kaydetme işlemi sonrasında değişiklik siteye yansıyacaktır.
4-) Sitede Görünsün : Eklediğiniz resmin sitede gösterilip gösterilmemesini belirleyebilirsiniz. Sitede görünsün ayarı ile resimlerinizi silmeden pasif etme işlemi sağlayabilirsiniz.
5-) Uygulamada Görünsün : İlgili resmin mobil uygulamanızda gösterilip gösterilmemesini belirleyebilirsiniz. Uygulamada görünsün ayarı ile resimlerinizi silmeden mobil uygulamada pasif etme işlemi sağlayabilirsiniz.
6-) Arkaplan Resmi : Üye Girişi sayfasının arka plan resmini düzenleyebilirsiniz.. Resminizi 1920x1080 boyutunda ekleyebilirsiniz.
7-) Gözat : Resimlerinizi ilgili alandan " Gözat " butonuna tıklayıp açılan " Dosya Yöneticisine " yükleyerek seçme işlemi sağlayabilirsiniz.
8-) Sil : Eklediğiniz resimleri silmek için sil butonunu kullanabilirsiniz.
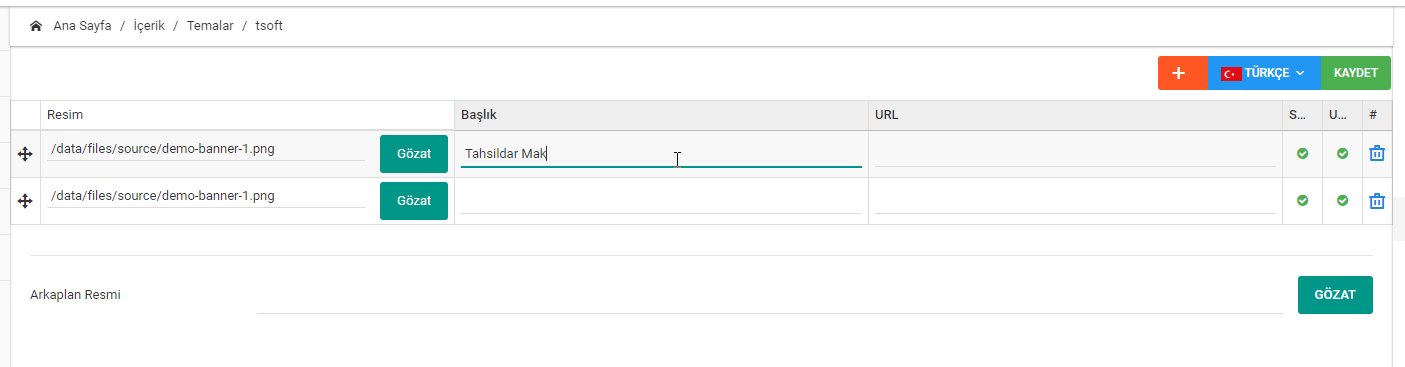
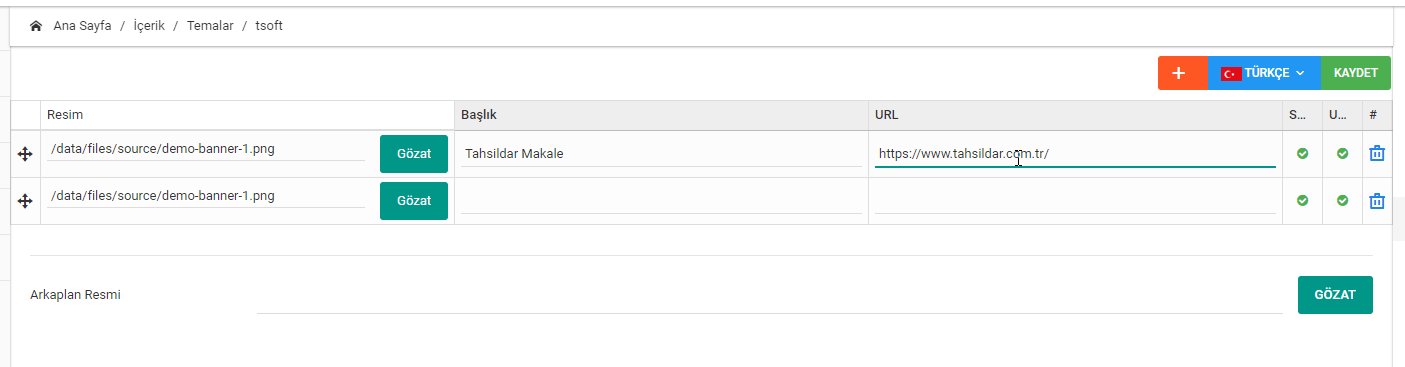
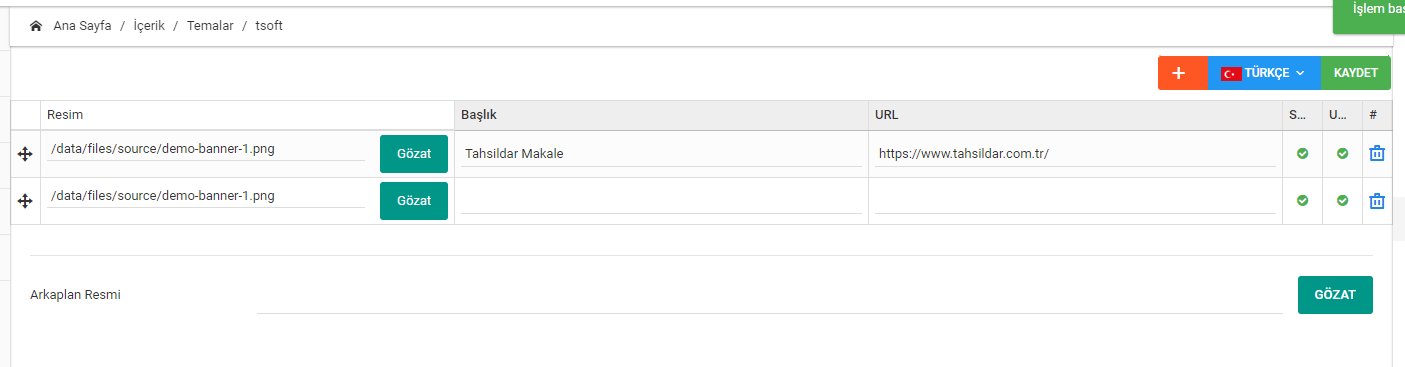
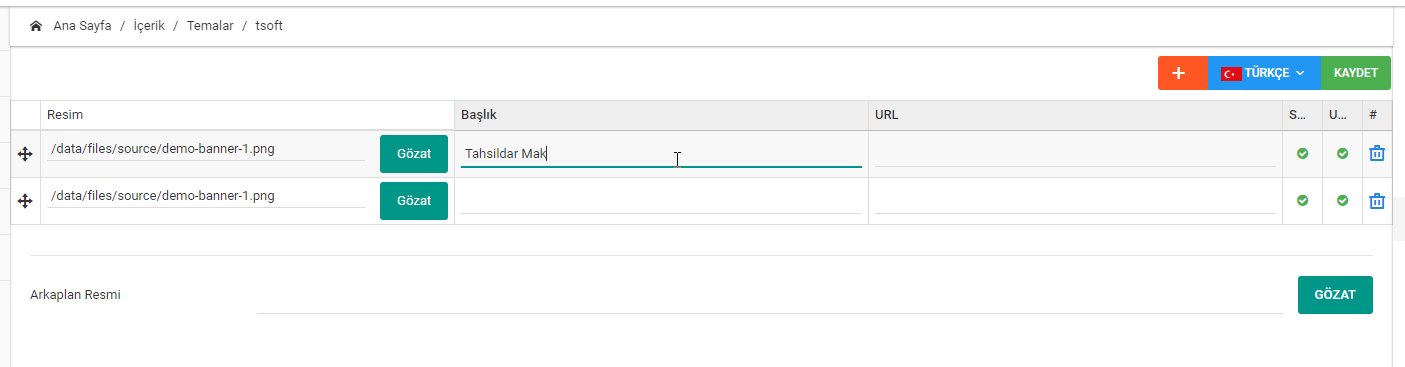
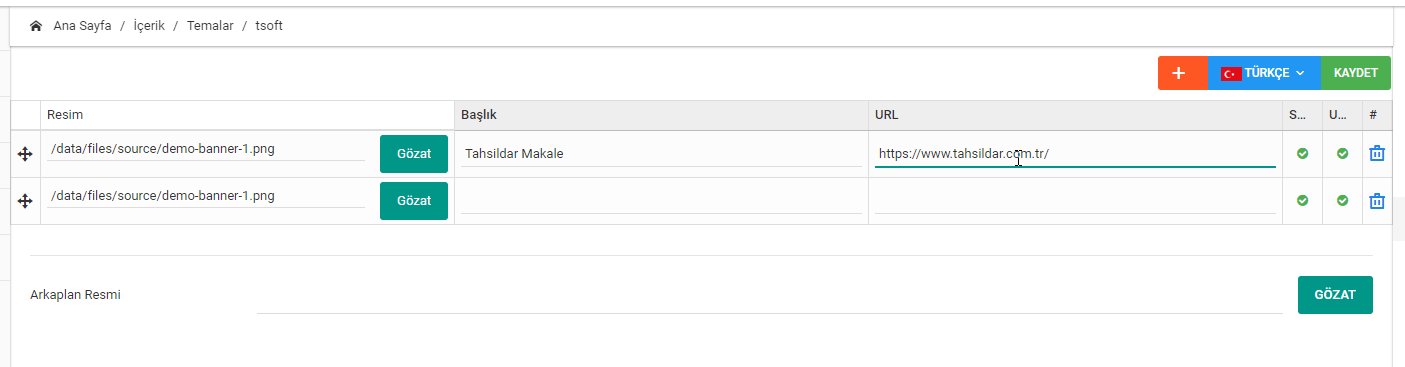
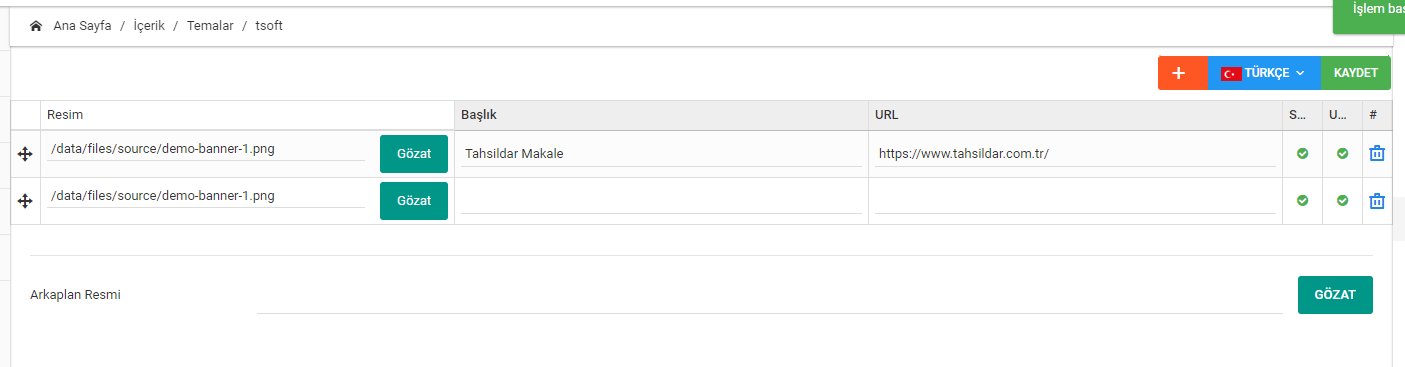
" Başlık Ve URL " kısmından resminize başlık ve yönlendirme ekleyebilirsiniz.

Banner ( Ana Sayfa )
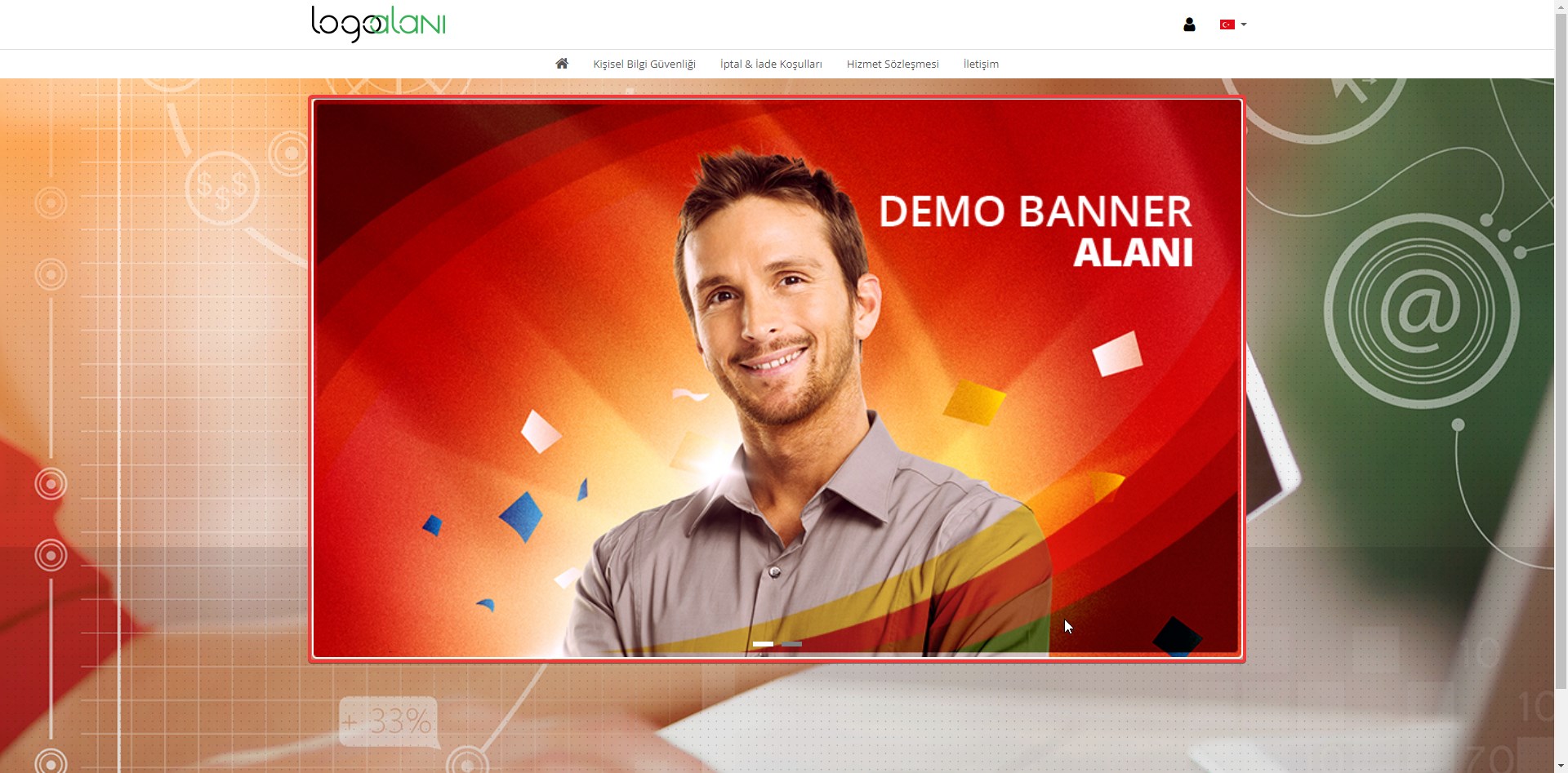
Üyelerinizin siteye girişi sonrasında opsiyonel olarak yönlendirildikleri ana sayfa'daki "resimleri düzenleyebilmektesiniz.

Üye girişi sonrasında yönlendirilen sayfanız yukarıdaki gibidir.

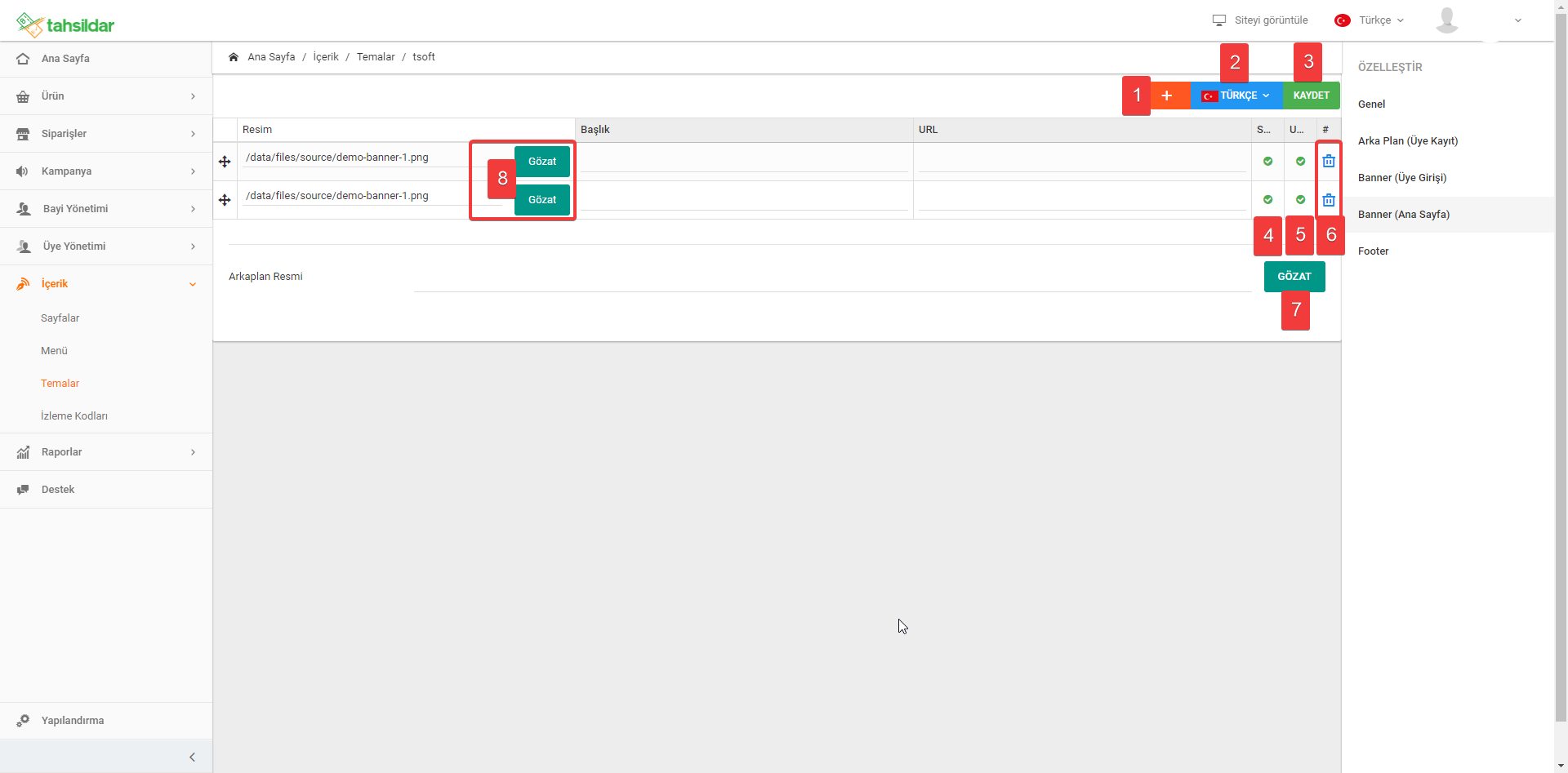
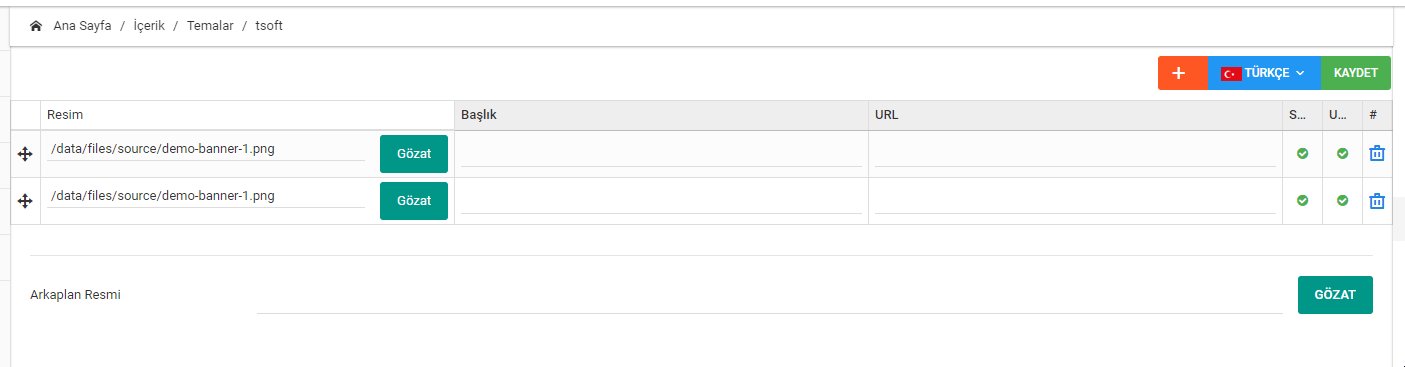
1-) Ekle : Artı butonuna tıklayarak resim ekleme kısımlarını arttırabilirsiniz. Bu alanda herhangi bir sınır bulunmamaktadır dilediğiniz kadar resim eklemesi sağlayabilirsiniz.
2-) Dil Yönetimi : Sitenize eklediğiniz dillerinize göre resim gösterimi sağlayabilirsiniz. Her dile özel resimlerinizi Dil Yönetimi sekmesinden dilinizi seçerek ekleyebilirsiniz.
3-) Kaydet : Yaptığınız değişikliğin siteye yansıyabilmesi için kaydet butonuna tıklayabilirsiniz. Kaydetme işlemi sonrasında değişiklik siteye yansıyacaktır.
4-) Sitede Görünsün : Eklediğiniz resmin sitede gösterilip gösterilmemesini belirleyebilirsiniz. Sitede görünsün ayarı ile resimlerinizi silmeden pasif etme işlemi sağlayabilirsiniz.
5-) Uygulamada Görünsün : İlgili resmin mobil uygulamanızda gösterilip gösterilmemesini belirleyebilirsiniz. Uygulamada görünsün ayarı ile resimlerinizi silmeden mobil uygulamada pasif etme işlemi sağlayabilirsiniz.
6-) Sil : Eklediğiniz resimleri silmek için sil butonunu kullanabilirsiniz.
7-) Arkaplan Resmi : Üye Girişi sayfasının arka plan resmini düzenleyebilirsiniz.. Resminizi 1920x1080 boyutunda ekleyebilirsiniz.
8-) Gözat : Resimlerinizi ilgili alandan " Gözat " butonuna tıklayıp açılan " Dosya Yöneticisine " yükleyerek seçme işlemi sağlayabilirsiniz7
" Başlık Ve URL " kısmından resminize başlık ve yönlendirme ekleyebilirsiniz.

Footer
Sitenizin alt kısmına bankalarınızın logolarını veya istediğiniz verileri ekleyebilirsiniz.
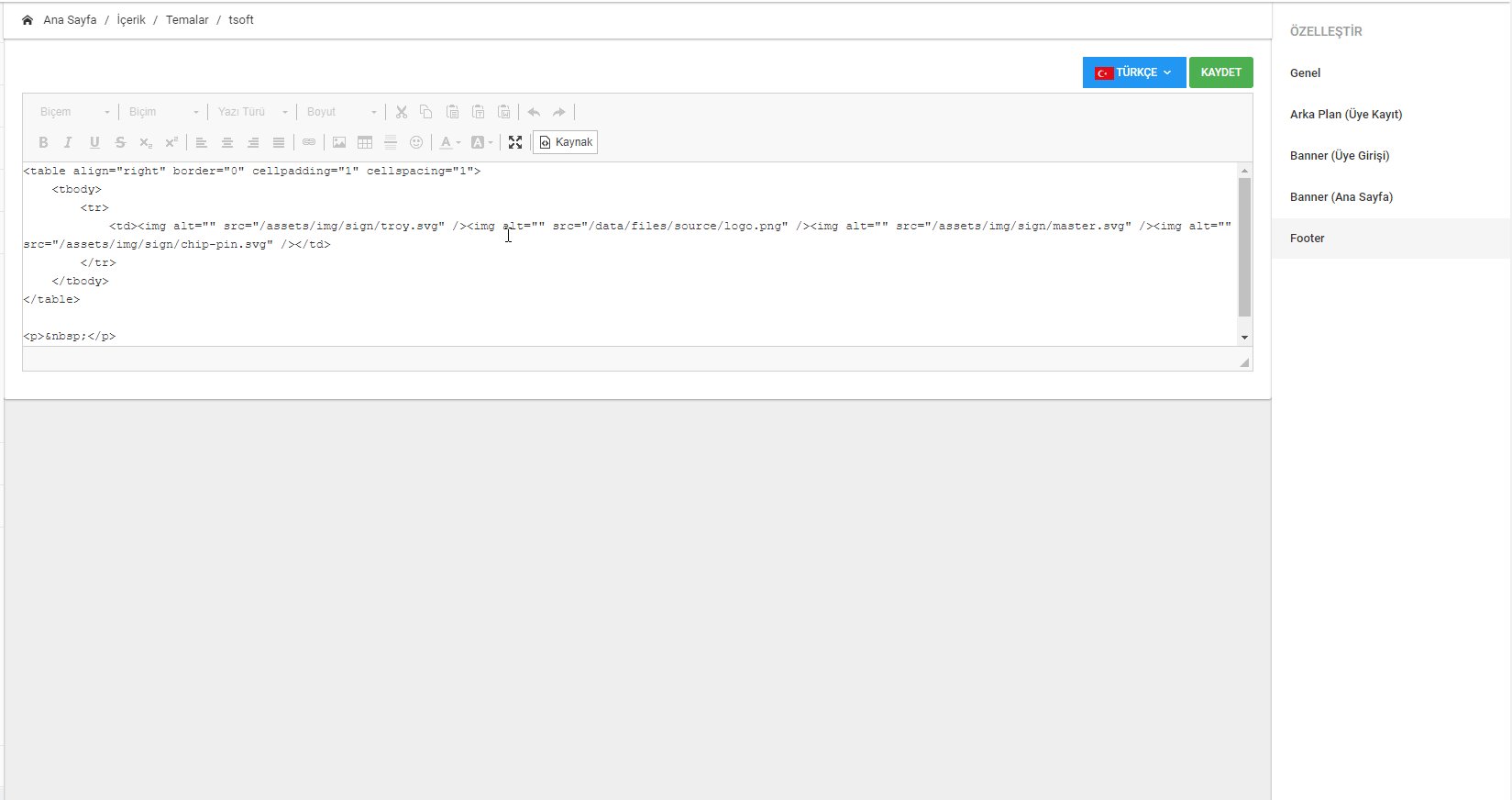
"Gelişmiş Editör " ile dilediğiniz işlemi sağlayabilir ayrıca kaynak kodu alanından " HTML " kodlaması oluşturabilirsiniz.
"